
Today's Throwback Thursday is going back to January 2011 to the Nugget about website speed.
In that old Nugget, I explained that a website's speed could be adversely affected by the software that runs it, i.e. the content management system, or CMS for short.
This is still very true today, and it's probably the main thing I look at when evaluating a website. A sloppy CMS or website setup will cause a lot of programming code, code that is downloaded over and over again to a web browser.
In the past, we programmers used to intentionally build single web pages with a lot of programming code. Even though a lot of programming code was reusable on many pages, we always had to send it over and over again to the web browser. It was a lot of wasted time and wasted bandwidth.
That's just how it was, simply because the website technology didn't allow for anything better.
Today things are a lot faster on the internet, but not just because we surf the internet at high speeds and have 4G on our smartphones. The internet is also faster because the browsers allow us to send reusable part of code only one time.
Typical reusable code includes interactive JavaScripts and font files. Font files are a big one because every website wants to use their own font nowadays. To do that, you have to forcibly download the font file to the web browser, and some of those font files are very large.
Other than the large JavaScript files, and the large font files, we also have style sheet (CSS) files that can be very big. These three file types are all needed to make a website run, but you don't have to download them with every page, a practice that helps speed up the internet a lot.
Sadly, there are still far too many websites that do not understand how to split files up to achieve greater speed. Want to know how to tell if your website is one of them? Simply look at your own source code.
Press CTRL-U while viewing your website to see your source code. The first easy thing is to look for huge sections of random characters. Sometimes those are embedded font tiles, while other times they are chunks of JavaScript code.
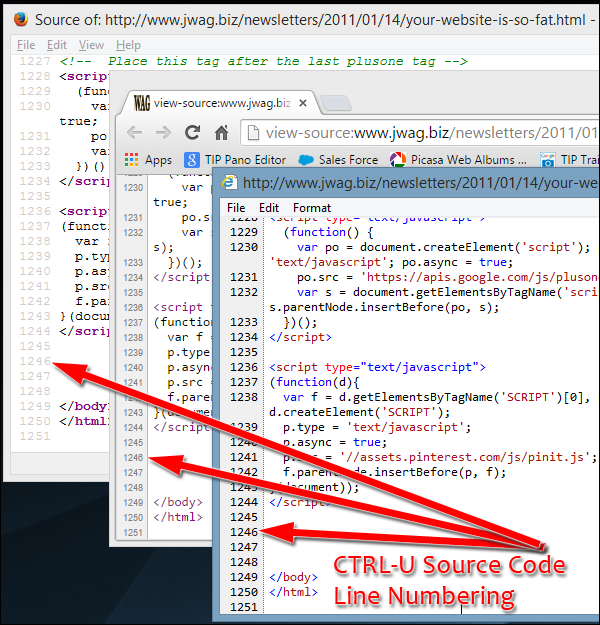
When viewing the source code, you should see line numbers along the left side like you see here:

A web page with 2000 to 3000 lines of code is not uncommon, but anything more than that is probably an indication that the programming code is larger than it needs to be for the average retail jeweler website.
Bottom Line
Page speed is a complicated topic that you normally would not think about. This short discussion of how to view your source code shows you a quick way to test if this should be something for you to worry about.








