
For today's #ThrowbackThursday, I'm revisiting the topic of breadcrumb trails in your website.
In regard to your website, a breadcrumb trail is a specially formatted set of links that helps users navigate your website without needing to click the browser's back link.
Google first suggested the use of the breadcrumb trail in 2012 as a way to help simplify how URLs appear in search results.
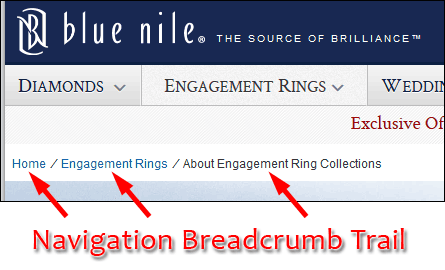
Here's a page on the Bluenile.com website I can use as an example:
http://www.bluenile.com/fr/en/about-engagement-ring-collections?elem=head&track=main3
Although the URL is mostly readable, we can still use breadcrumbs to clean up how this would appear in the search results. Here's a screen grab from that page:

The breadcrumb trail is thus:
Home / Engagement Rings / About Engagement Ring Collections
The hidden HTML programming on that breadcrumb trail would give Google the option to display this type of search results snippet:
Engagement Ring Setting Styles
Home > Engagement Rings > About Engagement Ring Collections
Choose from classic, vintage, halo and three stone engagement ring collections and more. Find high quality rings handcrafted by Blue Nile expert jewelers. Free FedEx Shipping. 30-Day Returns.
Google might also display it this way using the website name:
Engagement Ring Setting Styles
Blue Nile > About Engagement Ring Collections
Choose from classic, vintage, halo and three stone engagement ring collections and more. Find high quality rings handcrafted by Blue Nile expert jewelers. Free FedEx Shipping. 30-Day Returns.
In April 2015, Google announced that they would now extend the functionality of these breadcrumbs into the mobile search results. This ties in into Google's new policy on mobile website results to add another factor for making mobile sites more user friendly.
The HTML programming that feeds the breadcrumb information to Google is explained here. Of the few different programming methods to implement this, I prefer the microdata format that I've explained here and reported results of here.
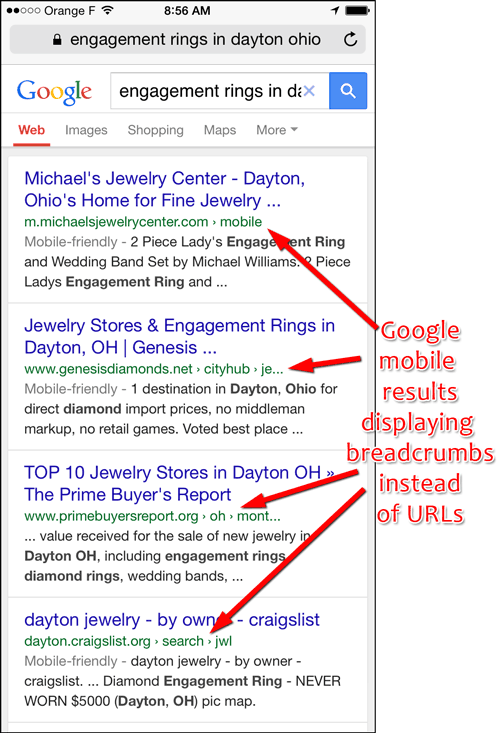
Here's an actual screen shot of what the mobile search results look like with the breadcrumb trail implementation:

Upon close examination of the 4 website shown in those search results, I didn't find any breadcrumb HTML coding, yet the SERP is using the breadcrumb format.
In the absence of the actual breadcrumb coding Google is attempting to identify breadcrumbs on their own by extrapolating from the URL. This extrapolation will work well for websites using simplified URL structures, and it might negate the need for the breadcrumb programming.
Websites with complicated URL structures should make this breadcrumb programming a priority.
Regardless if you have complicated URLs or not, every time Google announces a new features like this it eventually ends up influencing search results, so it's best to just add this to your to-do list of website changes.








