
Although I frequently write about the importance of good photography, what I don't often mention is how to determine the best size photos to use online. That's what this Golden Nugget will cover.
Original Photo Size and Print Size
When you shoot in high resolution, the photos from your camera will easily have a pixel dimension size of greater than 5000 pixels x 3000 pixels, which is much larger than anything you should need for your website.
At this point, I should mention that there's often confusion between the pixel resolution we see on a computer screen and the dots per inch resolution that we need to produce a high quality printout. When sizing images for the web, we only need to worry about the pixel dimensions. When sizing images for printouts, we need convert those pixels into printable dots; usually we do that by telling Photoshop how many of those dots to squeeze into a printable inch. For simplicity sake, you can relate 1 pixel as 1 dot.
Here's a sample photo from my camera:

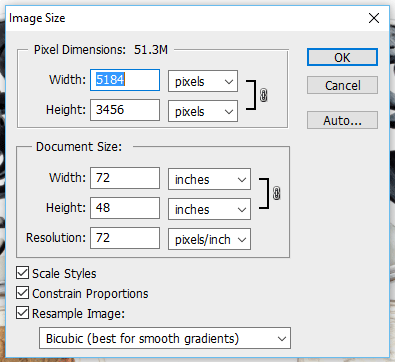
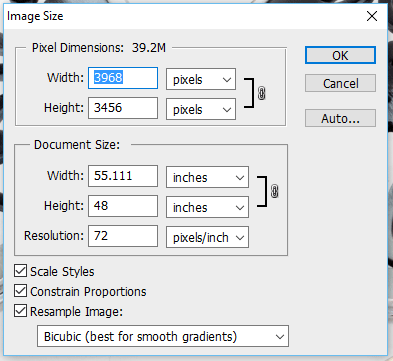
This is what I see when I view the image size in Photoshop:

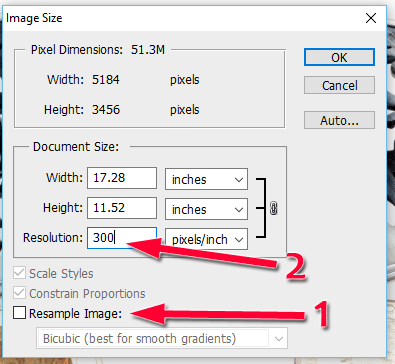
That screen shot shows the original image Pixel Dimension size was 5184x3456 with a Document Size of 72 inches x 48 inches at 72 pixels/inch (ppi), which is a good size for a sign at a bus stop. Although at that size, the photo would look a little pixilated. To print sharper looking images on postcards or in magazines, you have to change the ppi from 72 to at least 300 as you see here:

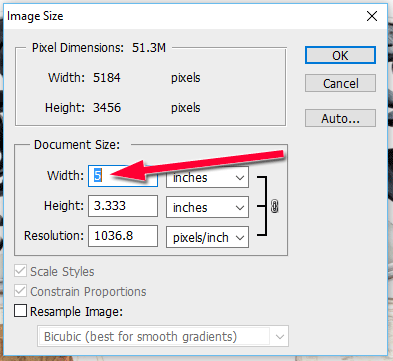
Before changing the Document Size, you have to uncheck the option for Resample Image in order to preserve the Pixel Dimensions, otherwise you'll lose clarity I your image. At 300ppi the Document Size is about 17 inches by 12 inches, which is too big for a postcard or a magazine. For the highest resolution image, you should enter the printed width directly as shown here:

In that example I changed the Document Size to 5 inches which changed the print resolution to 1036.8ppi. Although 1037ppi sounds higher than needed, many HP Inkjet printers print 600dpi by default and 2400dpi at their high quality setting. I'm loosely equating pixels per inch (PPI) to the dots per inch (DPI) used by printers, but those dots all depend on how many lines per inch the printer's print head has.
Pixel resolutions are related to dots per inch resolutions that large are needed for print ads and billboards, but not online. You'll need a higher quality camera to achieve the higher pixel resolutions you'll need for print. Unless you plan on doing a lot of print work yourself, you probably won't invest in the professional grade cameras that take extremely high resolution photos. You have to find a professional photographer to help you with your print work.
Website Pixel Dimensions
For typical website needs, you don't have to worry about the ppi resolutions, you only need to worry about the image Pixel Dimensions and how they relate to the sizing on your website.
The largest image you'll need on your website all depends on how you designed it. If your design is limited to 1280 pixels wide, then the maximum image you'll need is 1280. If your website is designed for a maximum width of 1920, then that's your largest image size. Many responsive website designs will resize the images larger and smaller to fit the browser window, and sometimes those images appear blurry when resized because the enlarged size wasn't accounted for when the image was uploaded.
I'm going to categorize your website images into three different types as follows:
- Home Page Images - The largest images you will need on the site. These usually fill the browser window fully from left to right and are often used in home page sliders.
The maximum image size is probably around 1280 pixels wide. - Content Images - These are the images that appear throughout your website in your about, services, and blog pages. These images are whatever size makes sense to have them appear either side-by-side or in-line with your written content.
The maximum image size is probably around 600 pixels wide. - Product Images - Every product will need multiple size images. Thumbnails, medium, and large images all have their appropriate uses throughout the site. There's also a higher image size that's needed for the zoom feature on the product detail page.
The zoom image will be the largest of all the images at around 1000 pixels wide.
You'll notice that I didn't mention the height in the above three image types; this is because the height is whatever you need it to be for the individual web page needs. The exception to this is the product images, which should be the same height as width. Most online product catalogs use 1000x1000 pixels or less.
The earrings I showed above are 5184x3456 pixels, much larger than the 1000x1000 that I need. There's also excess white area on the left and right size that I could crop out of the image. I'll walk you through the steps to crop and resize this image in preparation for a website, but first I will make a copy of the original photo and resize the copy. Here's what it would look like when I crop it:

The cropped size is 3968x3456 as shown here:

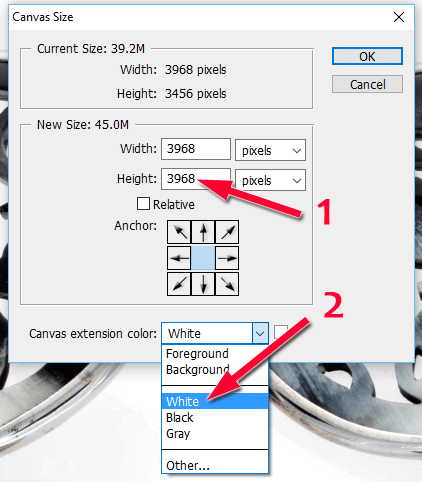
I need that image to be perfectly square, so I can eventually resize it to 1000x1000. In Photoshop, I'll use the Canvas Size tool to change the 3456 to 3968 as shown here:

That screen shot shows I've changed the height to 3968 and my canvas extension color to white. It might not look like much of a change, but this next image is perfectly square:

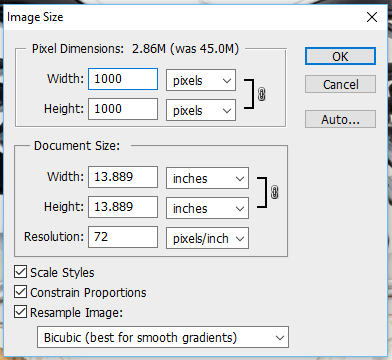
The last step is to resize this image to 1000x1000 before saving for the website. Here's the Photoshop Image Size dialog box showing this resizing:

That cropped and resized image is ready for the product catalog of the website. From this point, I would upload it to the website and let the website software automatically resize for the small, medium, and large images used throughout the site. The original 1000x1000 pixel image would be preserved for use as the zoom image in the product catalog.
For training purposes, the above images are not actual 3968x3456 or 1000x1000 sizes. Here's the actual final 1000x1000 image that you can click to enlarge:

(click to enlarge)
When zooming in, we probably would only see about this much detail of the photo at a time:

Print Ad to Web No-No
The images you use on your home page will need to be as wide as your website design allows. Sometimes that's 1280 pixels across and sometimes that's 1920 pixels across. Whatever that size turns out to be, you must plan for that when creating your ads.
As part of your ad planning, you should always return back to the original photo, make another copy, then resize and crop down to fit the appropriate dimension of each of your ads. My original 3968x3456 pixel earring photo can easily be converted to any smaller size.
There have been many times when I've found a retail jeweler who took their offline print ad and resized it to fit their website. In those cases, the images start out small and look very bad when enlarged. To illustrate this point, I've created this sample trunk show ad to match the Casuso Designs earrings I used in all my above examples. Assume this ad appeared in the local newspaper:

Oftentimes, the person making a print ad for you will send a proof of the ad in a lower resolution than what they send to press. The above image an example of that low resolution proof because it is only 500 pixels wide and the earrings themselves are only 409 pixels wide. I would recommend prominent placement of the trunk show on the home page for the duration of the show, but this newspaper ad isn't high enough resolution for the home page. Perhaps the version sent to press would be appropriately large, but this certainly isn't.
Even though the end result looks pretty bad, many jewelers will take a low resolution ad like this and resize it upward to fit their home page. When I take that 409px image and resize it upward to 900px for the home page, it becomes pixilated and blurry, and doesn't portray the fine detail of the cow horn material. This is what it would look like:

(click to enlarge)
Make sure to click on that image to see how much of the detail is lost in the upward resizing for a website home page.
Conclusions
For the best visual results on your website, always use the largest pixel resolution image you have and resize downward. It's usually bad practice to convert your pre-made print ad into a website image because the jewelry will lose its beautiful detail in the process. Allow your webmaster to be involved in the planning of all your print ads and give them all the original source photos so they can recreate those print ads in appropriate website sizes.








